Bug: Jquery script being loaded multiple times. · Issue #95 · publiclab/leaflet-environmental-layers · GitHub

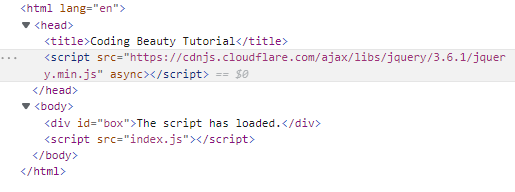
WEB TEXT: script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> (web password: CBD) - Customize with code - Squarespace Forum

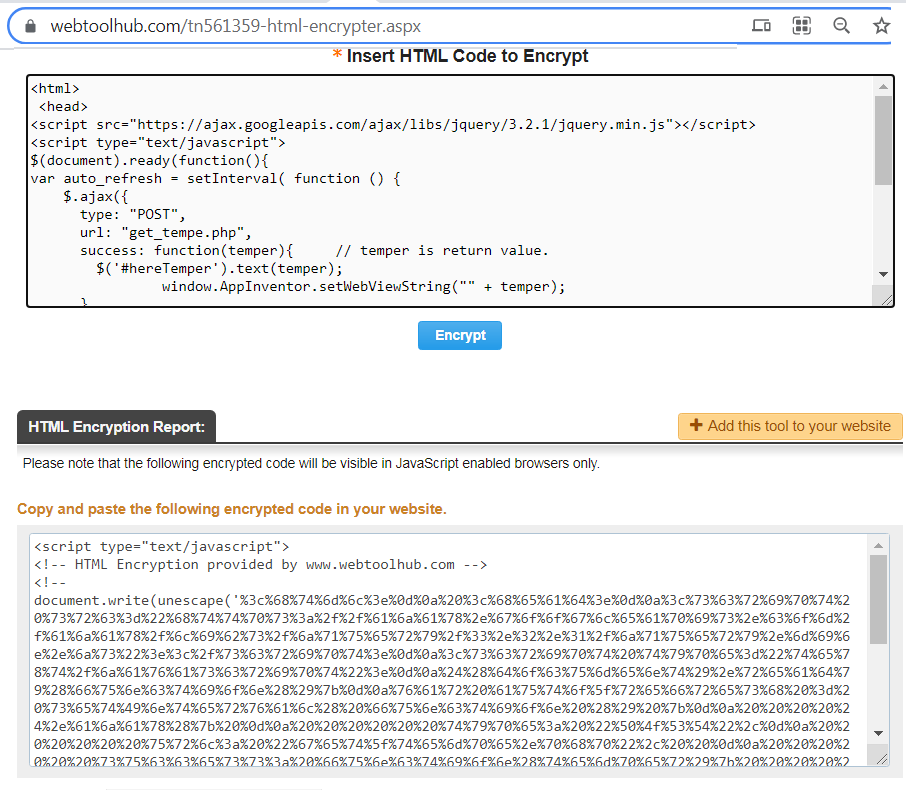
MySQL get value realtime (w delay) by JavaScript (ajax). Encrypter code - Tutorials and Guides - MIT App Inventor Community