
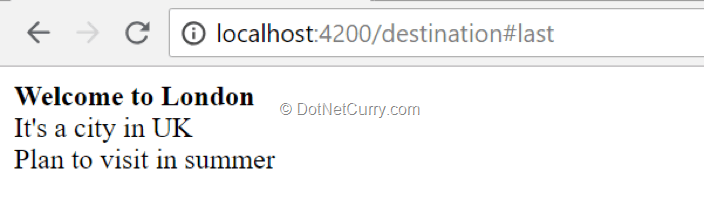
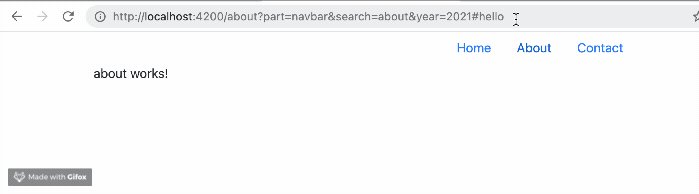
Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Nov, 2022 | Medium

Part 46: How to Pass Fragments to Route | Angular #routing | #Angular15 tutorials for beginners - YouTube

html - How can I route from a component to a section of another component in Angular? - Stack Overflow

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Nov, 2022 | Medium



![Angular 14: New Features and Updates [2022] Angular 14: New Features and Updates [2022]](https://www.freelancermap.com/blog/wp-content/uploads/2022/08/angular14-new-features-updates.png)